2019.07.15
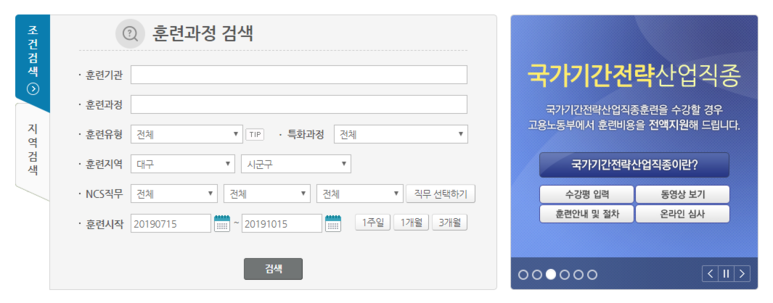
웹사이트에서 흔히 볼 수 있는 자동으로 움직이는 배너
Carousel은 수화물 컨베이어 벨트를 뜻하는 단어이다

https://www.w3schools.com/bootstrap4/bootstrap_ref_js_carousel.asp
Bootstrap 4 JS Carousel Reference
Bootstrap 4 JS Carousel Carousel CSS Classes For a tutorial about Carousels, read our Bootstrap Carousel Tutorial. Class Description .carousel Creates a carousel .carousel-indicators Adds indicators for the carousel. These are the little dots at the bottom
www.w3schools.com
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<!-- ex) Carousel -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
<script
<script
<script
<style>
/* Make the image fully responsive */
.carousel-inner img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="container mt-3">
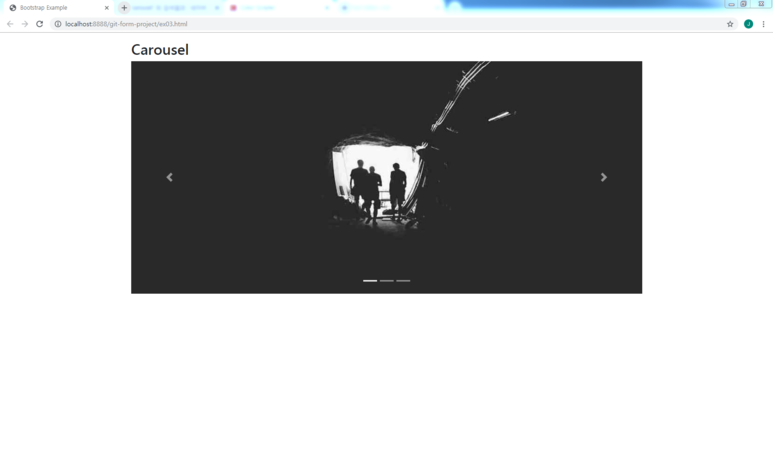
<h2>Carousel</h2>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ul class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ul>
<!-- The slideshow -->
<div class="carousel-inner">
<div class="carousel-item active">
</div>
<div class="carousel-item">
</div>
<div class="carousel-item">
</div>
</div>
<!-- Left and right controls -->
<a class="carousel-control-prev" href="#myCarousel" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#myCarousel" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
</div>
</body>
</html>
|

'교육 > Java Script' 카테고리의 다른 글
| #45 Java Script <script type="text/javascript"> 와 <script> 차이 (0) | 2019.07.31 |
|---|---|
| #44 Java Script JQuery UI datepicker, 날짜 계산 (0) | 2019.07.31 |
| #34 Java Script Bootstrap modal 기본적인 활용 (0) | 2019.07.30 |
| #33 Java Script ajax를 이용한 MySQL 연동 (0) | 2019.07.30 |
| #29 Java Script jQuery, Vue, Bootstrap (0) | 2019.07.29 |